本站主题是基于 Astrid 修改得到的,配合 WP Editor.md 使用 markdown 编辑博客并渲染代码块、提供文章目录,并使用 MathJax 渲染数学公式
安装主题
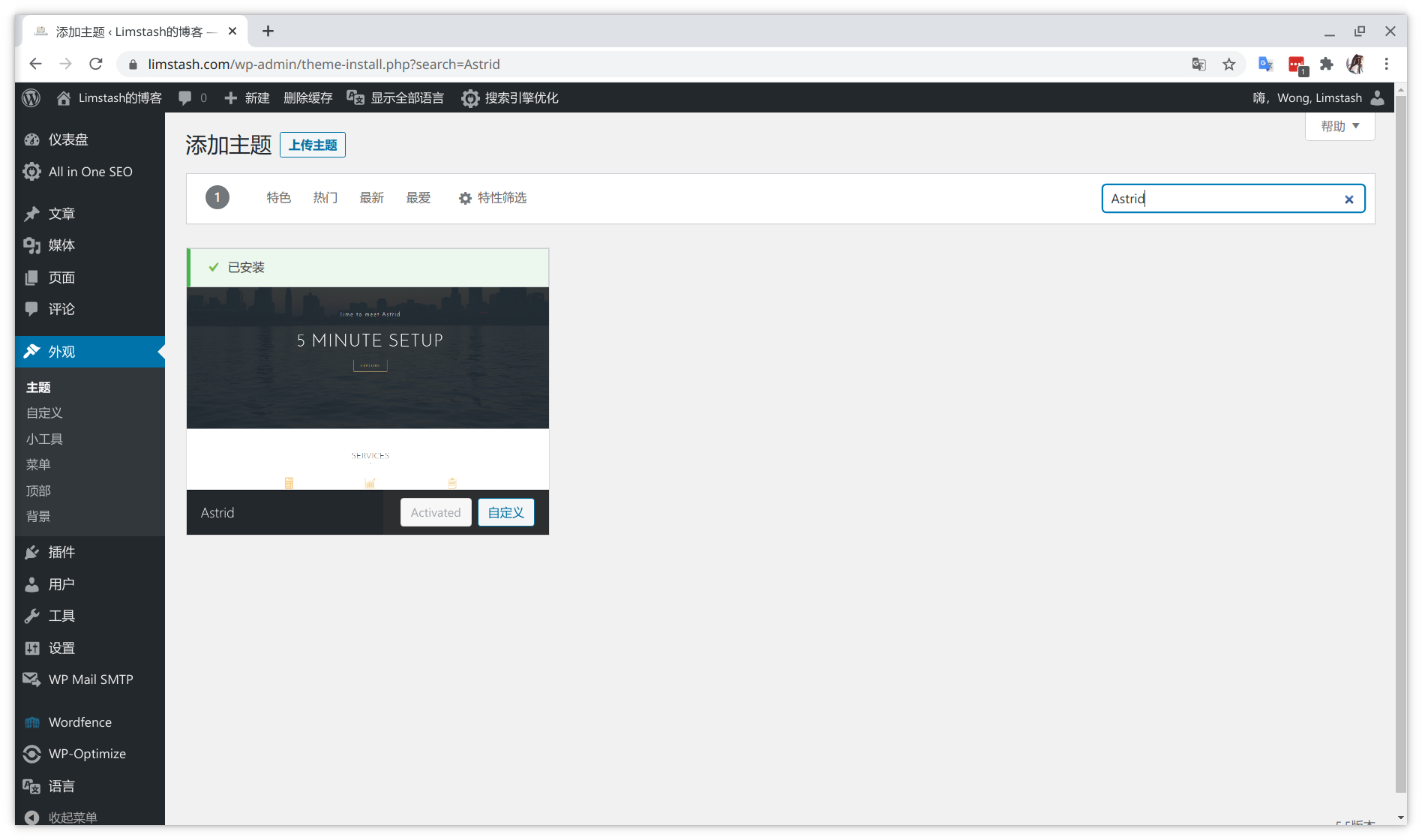
在后台管理面板 外观-主题-安装 中搜索 Astrid 主题

点击安装并启用
自定义主题
主题页面点击自定义
修改站点标题
Site branding 中可修改站点主标题
修改字体
Fonts 中可设置字体,本站使用 Google Fonts 中 Noto Sans SC 字体,但为了加速已缓存到站点 CDN 中
修改配色方案
颜色设置中可修改颜色配置
安装 WP Editor.md
在后台 插件-安装插件中 搜索 WP Editor.md、经典编辑器、Table of Contents Plus 并安装
文章目录设置
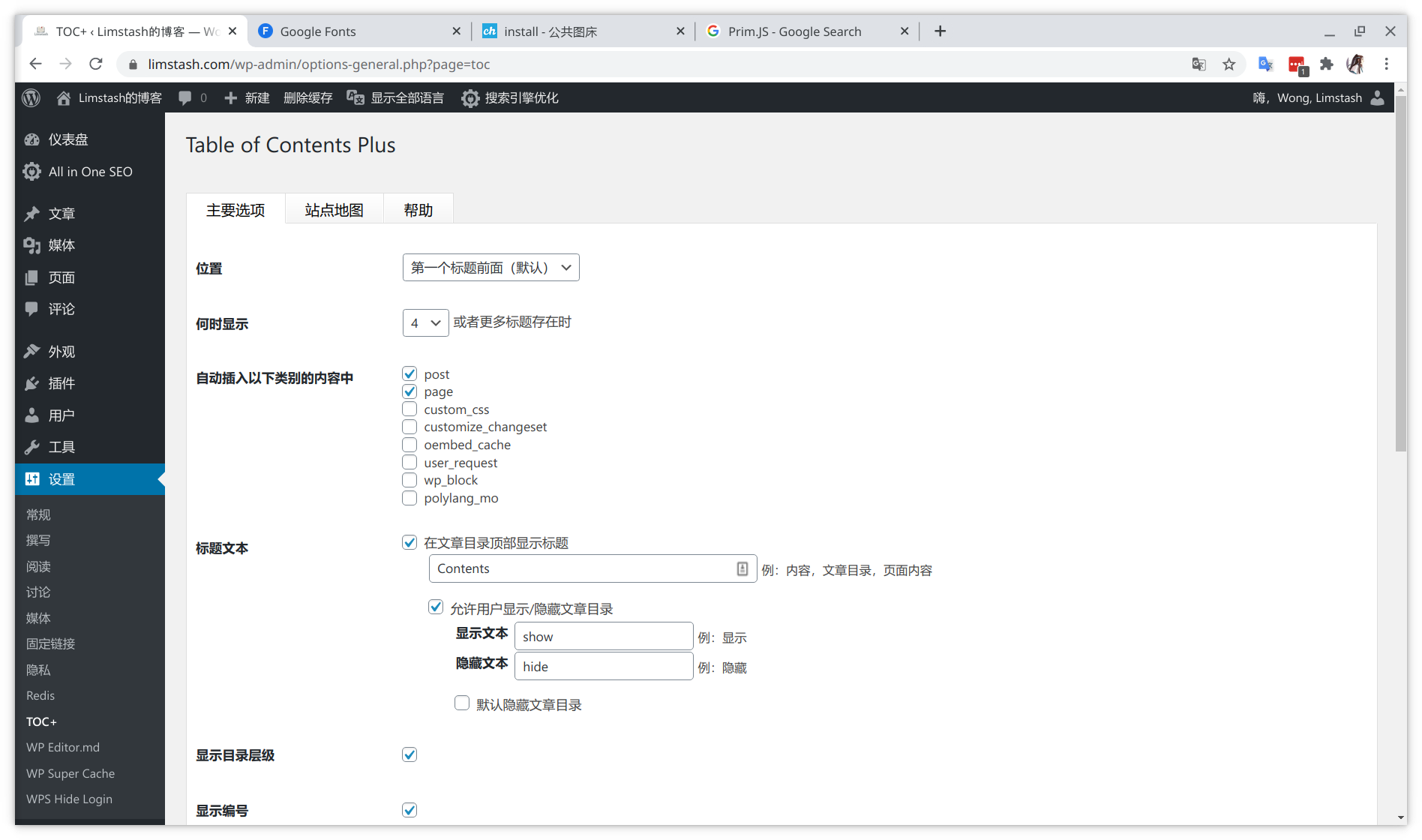
在 Table of Contents Plus 设置中选择为 post(文章)和 page (页面)自动插入主题

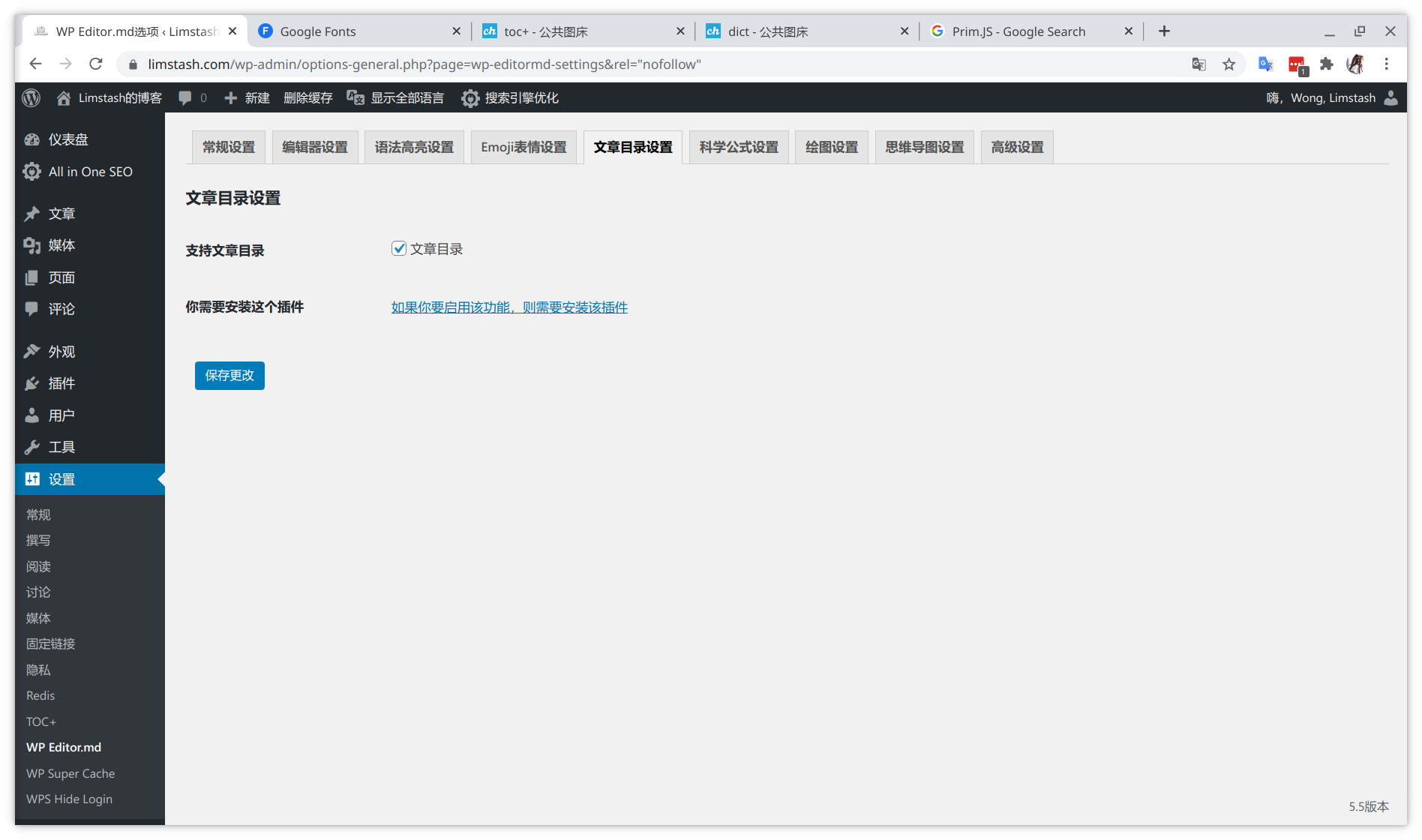
并在 WP Editor.md 中文章目录设置中选择支持文章目录

语法高亮设置
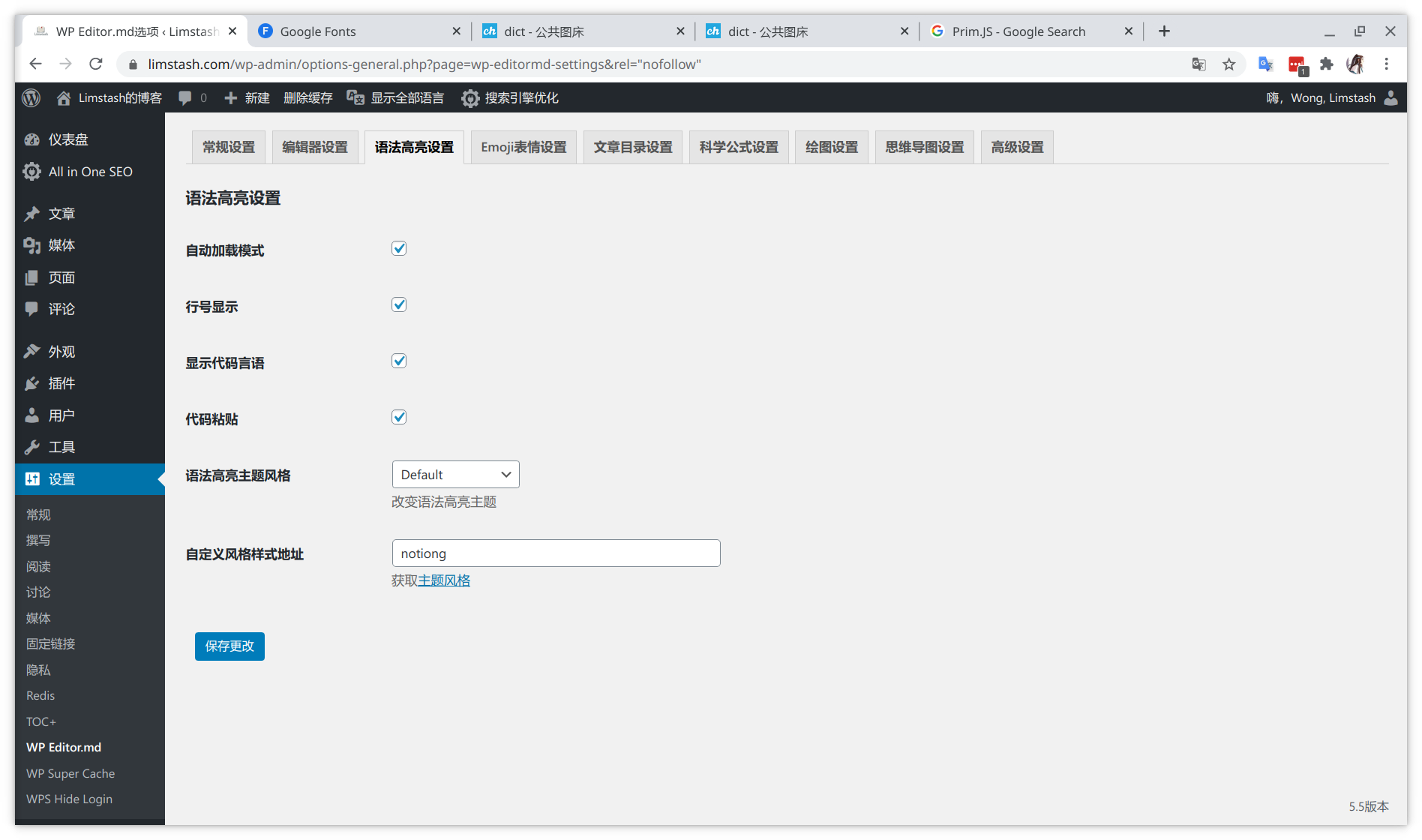
在 WP Editor.md 中文章目录设置中启用语法高亮设置

调整工具栏宽度
将主题目录下的 style.css 中 content-area 从 811px 调整为 841px
.content-area {
width: 841px;
float: left;
margin-left: -1px;
}
将主题目录下的 style.css 中 widget-area 从 360px 调整为 330px
.widget-area {
width: 330px;
float: left;
margin-left: -1px;
margin-right: -1px;
}
加入 MathJax 支持
编辑主题目录下的 footer.php 在 wp_footer(); 前插入
<script>
MathJax = {
showProcessingMessages: false,
messageStyle: "none",
tex: {
inlineMath: [ ["$", "$"] ],
displayMath: [ ["$$","$$"] ]
},
options: {
renderActions: {
addMenu: [0]
}
}
};
</script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
使用一言 API
实现博客首页副标题显示一言,文章页副标题显示文章标题
编辑主题目录下的 footer.php 在 wp_footer(); 后插入
<script>
function getHitokoto() {
jQuery.ajax({
url: "https://api.limstash.com/hitokoto/",
dataType: "jsonp",
async: true,
jsonp: "callback",
jsonpCallback: "hitokoto",
success: function(result) {
jQuery('#hitokoto').html(result.hitokoto)
},
error: function() {
jQuery('#hitokoto').html("好像哪里有些不对劲...")
}
});
}
getHitokoto()
</script>
编辑主题目录下 function.php 找到 astrid_header_text 函数
if (is_single()) {
echo '<div class="header-info">
<div class="container">
<h4 class="header-subtext">'.get_the_title(get_the_ID()).'</h4>
<h3 class="header-text">' . wp_kses_post($header_text) . '</h3>';
if ($header_button_url) {
echo '<a class="button header-button" href="' . esc_url($header_button_url) . '">' . esc_html($header_button) . '</a>';
}
echo '</div>';
echo '</div>';
} else {
echo '<div class="header-info">
<div class="container">
<h4 class="header-subtext"><div id="hitokoto">' . wp_kses_post($header_subtext) . '</div></h4>
<h3 class="header-text">' . wp_kses_post($header_text) . '</h3>';
if ($header_button_url) {
echo '<a class="button header-button" href="' . esc_url($header_button_url) . '">' . esc_html($header_button) . '</a>';
}
echo '</div>';
echo '</div>';
}
动态背景图片
<?php if ( $astrid_has_header == 'has-header' ) : ?>
<div class="header-image">
<?php astrid_header_text(); ?>
<?php $imageHeader = rand(1, 500); ?>
<img class="large-header preshow-large" src="https://cdn-img.limstash.com/images/blog/header/<?php echo $imageHeader; ?>.jpg" width="<?php echo esc_attr( get_custom_header()->width ); ?>" height="800" alt="<?php bloginfo('name'); ?>">
<?php $mobile = get_theme_mod('mobile_header', $mobile_default); ?>
<?php if ( $mobile ) : ?>
<img class="small-header preshow-small" src="https://cdn-img.limstash.com/images/blog/header-mobile/<?php echo $imageHeader; ?>.jpg" width="<?php echo esc_attr( get_custom_header()->width ); ?>" height="683" alt="<?php bloginfo('name'); ?>">
<?php else : ?>
<img class="small-header preshow-small" src="https://cdn-img.limstash.com/images/blog/header-mobile/<?php echo $imageHeader; ?>.jpg" width="1024" height="683" alt="<?php bloginfo('name'); ?>">
<?php endif; ?>
</div>
移动端图像大小要求为 1024×683,电脑端图像要求为 1920×800,可以点击 header 和 header-mobile 下载本站使用的图片包
导航栏滑动后消失
替换主题目录下 js/scripts.min.js
jQuery(function(a){a(".sub-menu").hide(),a(".main-navigation .children").hide(),matchMedia("only screen and (min-width: 1024px)").matches&&(a(".menu-item").hover(function(){a(this).children(".sub-menu").fadeIn().addClass("submenu-visible")},function(){a(this).children(".sub-menu").fadeOut().removeClass("submenu-visible")}),a(".main-navigation li").hover(function(){a(this).children(".main-navigation .children").fadeIn().addClass("submenu-visible")},function(){a(this).children(".main-navigation .children").fadeOut().removeClass("submenu-visible")}))}),jQuery(function(a){a(".social-menu-widget li a").attr("target","_blank")}),jQuery(function(a){a("body").fitVids()}),jQuery(function(a){var b,c={iOS:function(){return navigator.userAgent.match(/iPhone|iPad|iPod/i)}};b=c.iOS(),a(window).on("ready load",function(){a("#wp-custom-header").fitVids(),null!=b&&(a("#wp-custom-header-video-button").css("opacity","0"),a("#wp-custom-header-video").prop("controls",!0))})}),jQuery(function(a){var b=a(".site-header").outerHeight();a(".header-clone").css("height",b),a(window).resize(function(){var b=a(".site-header").outerHeight();a(".header-clone").css("height",b)})}),jQuery(function(a){var b=a(".site-header");a(window).scroll(function(){if (a(this).scrollTop()>0){b.addClass("header-hidden");}else{b.removeClass("header-hidden");}})}),jQuery(function(a){var b=100,c=400,d=a(".header-info");a(window).bind("scroll",function(){var e=a(document).scrollTop(),f=0;e<=b?f=1:e<=c&&(f=1-e/c),d.css("opacity",f)})}),jQuery(function(a){var b=a(".go-top");a(window).scroll(function(){a(this).scrollTop()>800?b.addClass("show"):b.removeClass("show")}),b.on("click",function(){return a("html, body").animate({scrollTop:0},1e3),!1})}),jQuery(function(a){for(var b=a(".page-template-page_widgetized section.at-2-col"),c=0;c<b.length;c+=2)b.slice(c,c+2).wrapAll("<div class='multicolumn-row clearfix'></div>");for(var d=a(".page-template-page_widgetized section.at-3-col"),c=0;c<d.length;c+=3)d.slice(c,c+3).wrapAll("<div class='multicolumn-row clearfix'></div>")}),jQuery(function(a){var b="desktop";a(window).on("load resize",function(){var c="desktop";if(matchMedia("only screen and (max-width: 1024px)").matches&&(c="mobile"),c!==b)if(b=c,"mobile"===c){var e=(a("#mainnav").attr("id","mainnav-mobi").hide(),a("#mainnav-mobi").find("li:has(ul)"));e.children("ul").hide(),e.children("a").after('<span class="btn-submenu"></span>'),a(".btn-menu .fa").removeClass("active")}else{var f=a("#mainnav-mobi").attr("id","mainnav").removeAttr("style");f.find(".submenu").removeAttr("style"),a(".btn-submenu").remove()}}),a(".btn-menu .fa").on("click",function(){a("#mainnav-mobi").slideToggle(300),a(this).toggleClass("active")}),a(document).on("click","#mainnav-mobi li .btn-submenu",function(b){a(this).toggleClass("active").next("ul").slideToggle(300),b.stopImmediatePropagation()})}),jQuery(function(a){var b=a(".preloader");b.addClass("preloader-hidden"),setTimeout(function(){b.hide()},600)}),jQuery(function(a){var b="h1,h2:not(.widget-title),h3,h4,h5,h6,a,div,span";a(".page-template-page_widgetized section").each(function(){"inherit"==a(this).data("color")&&a(this).find(b).css("color","inherit")})}),jQuery(function(a){function c(){var b=a(".multicolumn-row");a(window).width()>991?b.each(function(b,c){a(c).find("section").each(function(){var b=a(".multicolumn-row section"),c=Math.max.apply(null,b.map(function(){return a(this).outerHeight()}).get());a(this).outerHeight(c)})}):a(".multicolumn-row section").css("height","")}function d(){a(".footer-contact").addClass("footernoFlex")}var b=document.documentElement.style;"flexWrap"in b||"WebkitFlexWrap"in b||"msFlexWrap"in b||(a(document).ready(c),a(window).on("resize",c),a(document).ready(d))}),jQuery(function(a){a('.main-navigation a[href^="#"], .button[href^="#"]').on("click",function(b){b.preventDefault();var c=this.hash,d=a(c);a("html, body").stop().animate({scrollTop:d.offset().top-100},900)})});
jQuery(function(a){a(".sub-menu").hide(),a(".main-navigation .children").hide(),matchMedia("only screen and (min-width: 1024px)").matches&&(a(".menu-item").hover(function(){a(this).children(".sub-menu").fadeIn().addClass("submenu-visible")},function(){a(this).children(".sub-menu").fadeOut().removeClass("submenu-visible")}),a(".main-navigation li").hover(function(){a(this).children(".main-navigation .children").fadeIn().addClass("submenu-visible")},function(){a(this).children(".main-navigation .children").fadeOut().removeClass("submenu-visible")}))}),jQuery(function(a){a(".social-menu-widget li a").attr("target","_blank")}),jQuery(function(a){a("body").fitVids()}),jQuery(function(a){var b,c={iOS:function(){return navigator.userAgent.match(/iPhone|iPad|iPod/i)}};b=c.iOS(),a(window).on("ready load",function(){a("#wp-custom-header").fitVids(),null!=b&&(a("#wp-custom-header-video-button").css("opacity","0"),a("#wp-custom-header-video").prop("controls",!0))})}),jQuery(function(a){var b=a(".site-header").outerHeight();a(".header-clone").css("height",b),a(window).resize(function(){var b=a(".site-header").outerHeight();a(".header-clone").css("height",b)})}),jQuery(function(a){var b=a(".site-header");a(window).scroll(function(){if (a(this).scrollTop()>0){b.addClass("header-hidden");}else{b.removeClass("header-hidden");}})}),jQuery(function(a){var b=100,c=400,d=a(".header-info");a(window).bind("scroll",function(){var e=a(document).scrollTop(),f=0;e<=b?f=1:e<=c&&(f=1-e/c),d.css("opacity",f)})}),jQuery(function(a){var b=a(".go-top");a(window).scroll(function(){a(this).scrollTop()>800?b.addClass("show"):b.removeClass("show")}),b.on("click",function(){return a("html, body").animate({scrollTop:0},1e3),!1})}),jQuery(function(a){for(var b=a(".page-template-page_widgetized section.at-2-col"),c=0;c<b.length;c+=2)b.slice(c,c+2).wrapAll("<div class='multicolumn-row clearfix'></div>");for(var d=a(".page-template-page_widgetized section.at-3-col"),c=0;c<d.length;c+=3)d.slice(c,c+3).wrapAll("<div class='multicolumn-row clearfix'></div>")}),jQuery(function(a){var b="desktop";a(window).on("load resize",function(){var c="desktop";if(matchMedia("only screen and (max-width: 1024px)").matches&&(c="mobile"),c!==b)if(b=c,"mobile"===c){var e=(a("#mainnav").attr("id","mainnav-mobi").hide(),a("#mainnav-mobi").find("li:has(ul)"));e.children("ul").hide(),e.children("a").after('<span class="btn-submenu"></span>'),a(".btn-menu .fa").removeClass("active")}else{var f=a("#mainnav-mobi").attr("id","mainnav").removeAttr("style");f.find(".submenu").removeAttr("style"),a(".btn-submenu").remove()}}),a(".btn-menu .fa").on("click",function(){a("#mainnav-mobi").slideToggle(300),a(this).toggleClass("active")}),a(document).on("click","#mainnav-mobi li .btn-submenu",function(b){a(this).toggleClass("active").next("ul").slideToggle(300),b.stopImmediatePropagation()})}),jQuery(function(a){var b=a(".preloader");b.addClass("preloader-hidden"),setTimeout(function(){b.hide()},600)}),jQuery(function(a){var b="h1,h2:not(.widget-title),h3,h4,h5,h6,a,div,span";a(".page-template-page_widgetized section").each(function(){"inherit"==a(this).data("color")&&a(this).find(b).css("color","inherit")})}),jQuery(function(a){function c(){var b=a(".multicolumn-row");a(window).width()>991?b.each(function(b,c){a(c).find("section").each(function(){var b=a(".multicolumn-row section"),c=Math.max.apply(null,b.map(function(){return a(this).outerHeight()}).get());a(this).outerHeight(c)})}):a(".multicolumn-row section").css("height","")}function d(){a(".footer-contact").addClass("footernoFlex")}var b=document.documentElement.style;"flexWrap"in b||"WebkitFlexWrap"in b||"msFlexWrap"in b||(a(document).ready(c),a(window).on("resize",c),a(document).ready(d))}),jQuery(function(a){a('.main-navigation a[href^="#"], .button[href^="#"]').on("click",function(b){b.preventDefault();var c=this.hash,d=a(c);a("html, body").stop().animate({scrollTop:d.offset().top-100},900)})});
编辑主题目录下的 footer.php 在 wp_footer(); 后插入
<script>
jQuery(function ($) {
totalheight = parseFloat($(window).scrollTop());
if(totalheight != 0) {
var header = $('.site-header');
header.addClass('header-hidden');
}
});
</script>
编辑主题目录下 inc/styles.php 修改加入 header-hidden 元素
//Menu style
$sticky_menu = get_theme_mod('sticky_menu','sticky');
if ($sticky_menu == 'static') {
$custom .= ".site-header.has-header,.site-header.has-article { position: absolute;background-color:transparent;padding:15px 0;}"."\n";
$custom .= ".site-header.header-scrolled {padding:15px 0;}"."\n";
$custom .= ".header-clone {display:none;}"."\n";
} else {
$custom .= ".site-header.has-header,.site-header.has-article {position: fixed;}"."\n";
$custom .= ".site-header.header-hidden {visibility:hidden;opacity:0;}"."\n";
}
$menu_style = get_theme_mod('menu_style','inline');
if ($menu_style == 'centered') {
$custom .= ".site-header .container { display: block;}"."\n";
$custom .= ".site-branding { width: 100%; text-align: center;margin-bottom:15px;padding-top:15px;}"."\n";
$custom .= ".main-navigation { width: 100%;float: none; clear:both;}"."\n";
$custom .= ".main-navigation ul { float: none;text-align:center;}"."\n";
$custom .= ".main-navigation li { float: none; display: inline-block;}"."\n";
$custom .= ".main-navigation ul ul li { display: block; text-align: left;}"."\n";
}
修改页尾版权信息
编辑主题目录下 footer.php 找到 site-copyright 块
<div class="site-copyright">
<?php echo '© 2017 - '.date( 'Y' ); ?> <a href="https://limstash.me">limstash</a> All rights reserved <br/>
<?php do_action('astrid_footer'); ?>
</div>

